Hot reloading and time travel debugging: what are they?
Two of the features that get people excited about Redux are hot reloading and time travel debugging. But what are they?
Hot reloading
When you’re developing an app, you’re usually making one small change after another. The faster you can see the effects of the small changes (and recover from the small mistakes that you make), the faster you will develop.
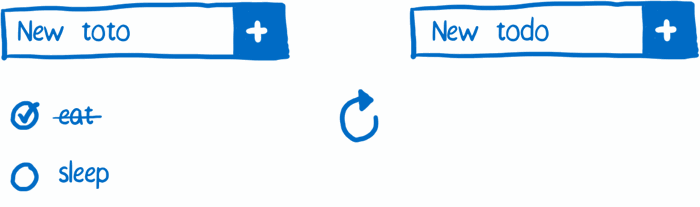
The neat thing about hot reloading is that your app’s state isn’t reset after every change. Let’s say you’re testing a particular screen. You’ve added a few todo items and crossed a few off. But now you realize you need to change some UI text. For example, you need to change the placeholder from “New toto” to “New todo”.
Without hot reloading, you’d have to:
- Make the change in your code
- Refresh the page in your browser
- Re-add the data and push all of the same buttons

With hot reloading, you don’t have to re-add the data because you don’t lose the state. Your list of todos will still be there. This makes debugging a lot faster.
Even if a React app doesn’t use Redux for its data, you can do hot reloading. You’re just limited in what you can hot reload. Views and action creators can be hot reloaded, but the store cannot. This is because the store has two roles: changing state based on actions and holding on to state. If the state change code is reloaded, you lose the state that the store is currently holding on to.
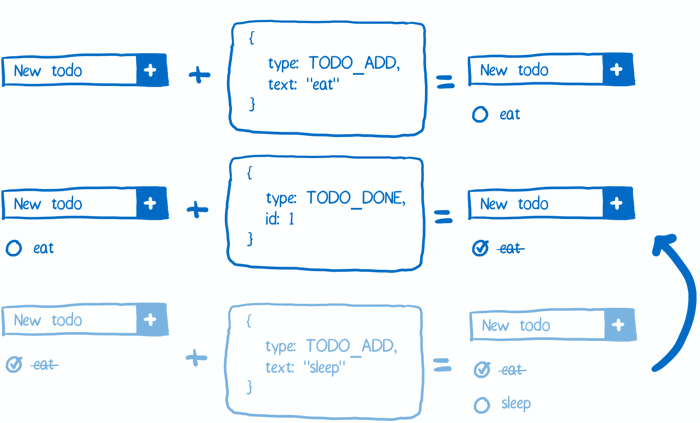
That’s what Redux gives you here: the ability to hot reload the state logic. And it does that by separating those two roles. In Redux, the store holds on to the state, but the state change logic is done by a different object, the reducer. This means you can hot reload your state change logic (reducers) without losing the state the store is holding on to.

Time travel debugging
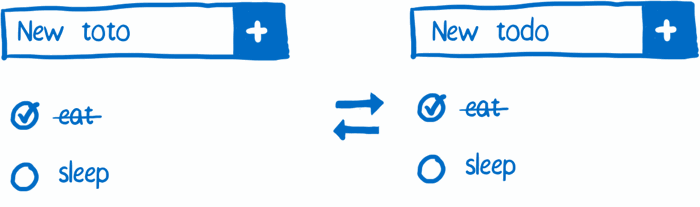
Hot reloading lets you keep your state even after code changed. With time travel debugging, you can go backwards to previous points in your state.
This makes it faster to test very specific parts of your interaction. For example, lets say you have a bug. It happens when you cross out a todo item and then add another. You would run through the full scenario once to set up your state. After that, you can just keep testing it by going backwards one step in your state and adding the second todo again.

There are other exciting uses for this. You could record all of the actions of a QA tester. When the QA runs into a bug, they just need to package up the action and state history. You could even turn that into an automated test.
Time travel debugging is technically possible with Flux, but complicated. Redux makes it trivial.
Other languages: 한국어